Burenie-spb
Докопались до сути и сделали сайт
Бурение скважин на воду

Контекст разработки
Вот ведь незадача
Мы живём в век визуального контента, это объясняет почему за последние 10 лет вложения компаний в маркетинг, создание коммуникационных стратегий и сильного визуального образа выросли на 783,59%.
Компании, которые не уделяют достаточно внимания понятности в подаче контента, теряют 2 клиентов из 3. Вдумайтесь, 2/3 потенциально ваших клиентов уходят к конкурентам. В долгосрочной перспективе в условиях нестабильной экономики всё плохо: деньги уплывают, специалисты уходят, гречка дорожает.
Потребность
- понятный продающий сайт
- прирост количества заявок
- уменьшение % отказов с сайта
Задачи проекта
А вот это уже задача
Обновить структуру и дизайн корпоративного сайта. Ясно показать принципы работы и подход к делу, повысить вовлечённость пользователей.
Рассказать о компании
компетенции, сотрудники, конкурентные преимущества
1
Создать фокус
Сфокусировать пользователя на целевое действие
2
Рассказать об услугах
Понятно и интересно объяснить суть, чем занимается компания
3
Обосновать
Рассказать, что включают в себя услуги и чем обоснована стоимость
4
Запомниться
Конечная цель не только продать продукт, но и запомниться потенциальному клиенту, чтобы он вспомнил о нас, когда появится необходимость.
5
Подготовить к рекламе
Подготовить ресурс для запуска эффективной рекламы
6
Решение проблемы
Есть идея!
Бурение для большинства неспециалистов этой области ― это что-то очень грязное, очень дорогое и очень непонятное с припиской ГОСТ.
Как избавиться от такой репутации? Правильно, переключить фокус внимания на столь желанный результат: чистая питьевая у вас дома, а все заботы по обустройству и организации мы, как высококвалифицированные исполнители, берём на себя.
Ожидания до
страхи, неизвестность, непонимание процесса, негативный предыдущий опыт свой или соседа по даче
Во время
первые впечатления приятно резонируют с ожиданиями, оценка уровня сложности продукта
После
удовлетворённость и желание приобрести или поделиться информацией о продукте
Почему это должно сработать?
Потому что мы изменяем мотивацию на положительную, а желание продаётся лучше, чем опасения.
Ценность услуги строится на комфорте, с которым она оказывается, простоте для клиента и профессиональном исполнителе.
Этапы разработки
План действий
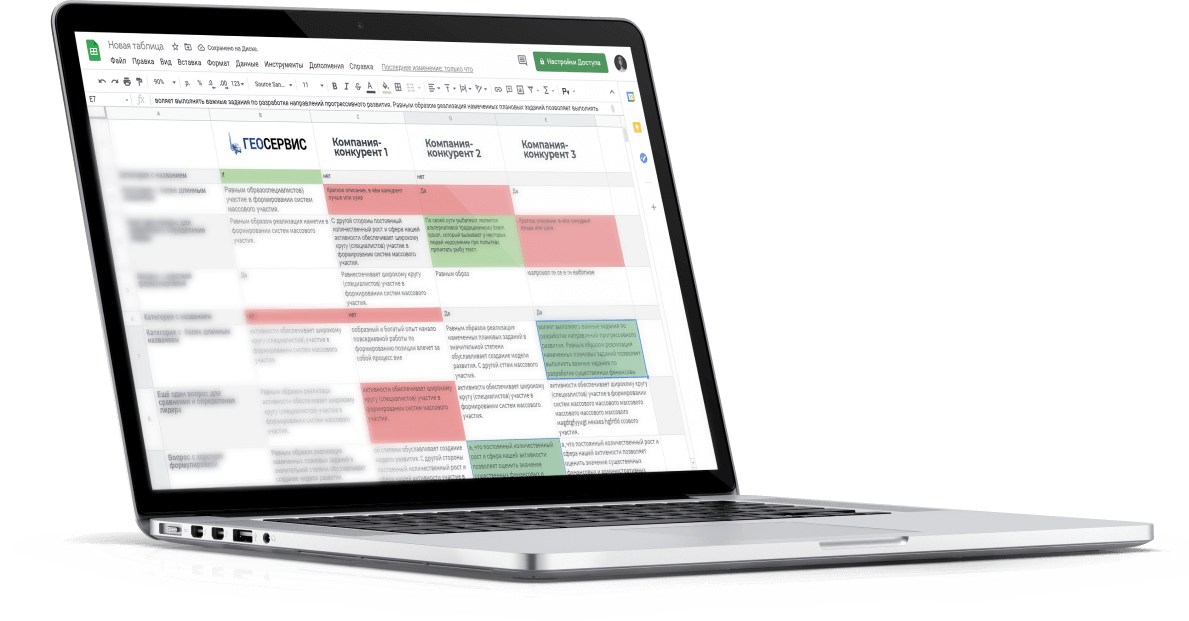
Как подступиться к такой фундаментальной задаче? Как рассказать всё важное, но доступно? Как выгодно отстроиться от конкурентов? И, наконец, как переосмыслить длинные технические тексты и не сойти с ума?
Всё просто: глубокий успокаивающий вдох, чашечка свежезаваренного кофе и грамотное планирование. Давайте будем двигаться шаг за шагом...
- 1. Аналитика
- 2. Прототипирование
- 3. Визуализация
- 4. Вёрстка и настройка
- 5. Запуск и корректировки
Шаг 1
Аналитика
Кто в ответе: маркетолог, ux-дизайнер
Проект такой специфической тематики стал настоящим вызовом для нашего прототиписта. Бурение скважин в разном грунте, их разновидности, необходимое оборудование и документация, особенности процесса в зависимости от локации -- голова кругом. Как понять, вашу ж мать?
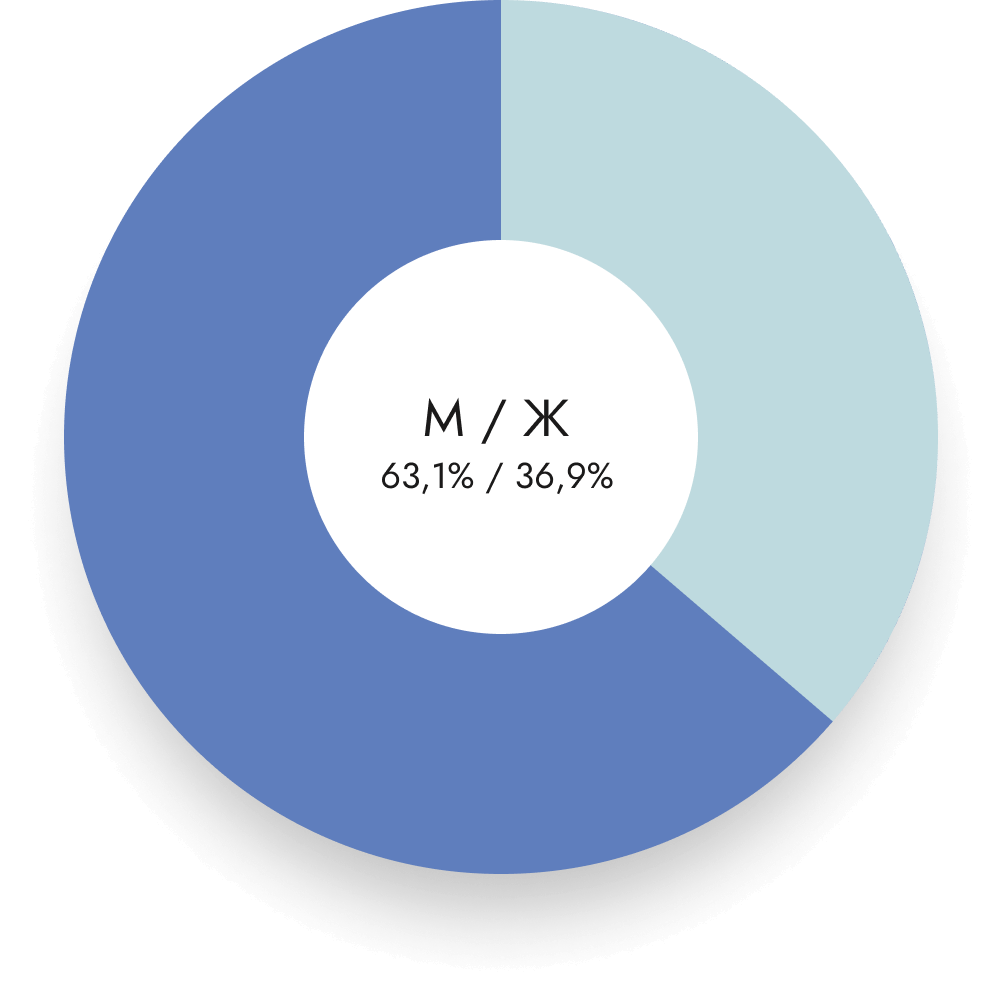
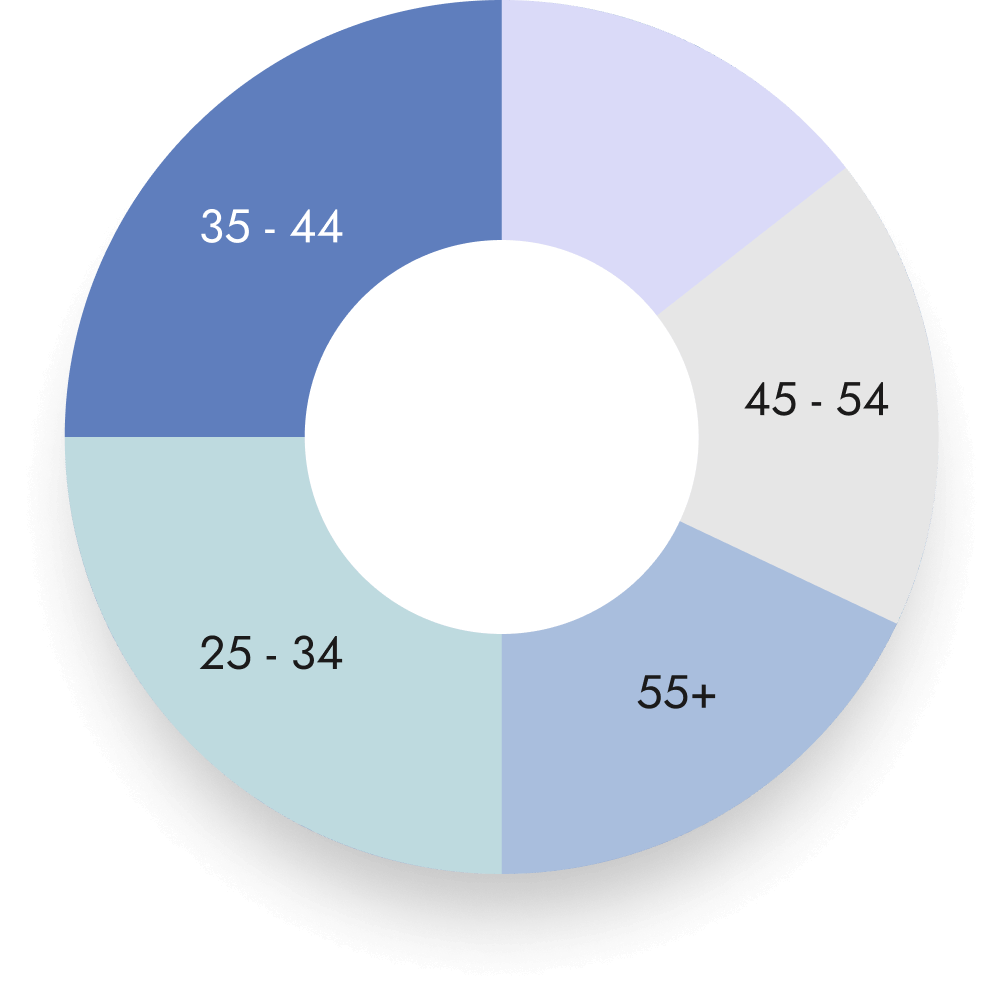
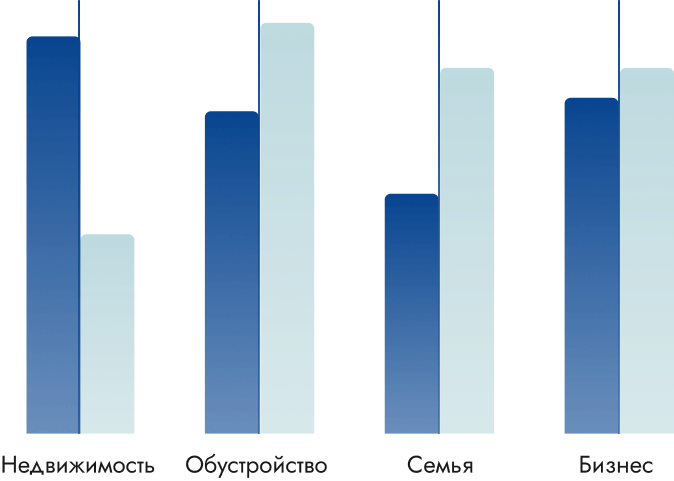
Изучение ЦА
Пол

Возраст

Долгосрочные интересы

Персоны
Итогом изучения ЦА становится создание персон, т.е. типовых пользователей, чей образ представляет усреднённые значения всех посетителей сайта.
Этот нехитрый приём очень помогает в разработке структуры сайта и паттернов поведения.



Шаг 2
Прототипирование
Кто в ответе: ux-дизайнер
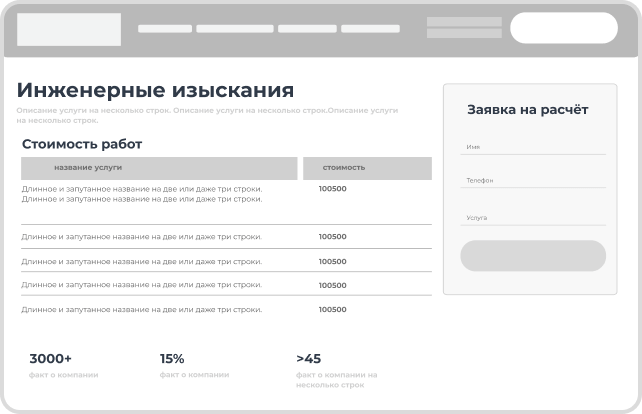
Что такое прототипирование? Это современная телепатия: предсказать поведение пользователя на сайте, намёками проложить ему верный путь до целевого действия, вот чем занималась наша прототипист.
1.
Мы начали проектирование с мэппинга сайта. Этот приём позволяет наглядно продемонстрировать основные страницы, их наполнение и взаимосвязи.

2.
На основе анализа выстроили понятное изложение довольно затейливой тематики: последовательно отвечая на вопросы, пользователя, чтобы вывести их на достижение целевого действия.

3.
Поняв, что и где будет располагаться, взялись за наполнение прототипа актуальным контентом: продающие заголовки, конкурентные преимущества и написанием текстов.



Шаг 3
Визуализация
Кто в ответе: ui-дизайнер
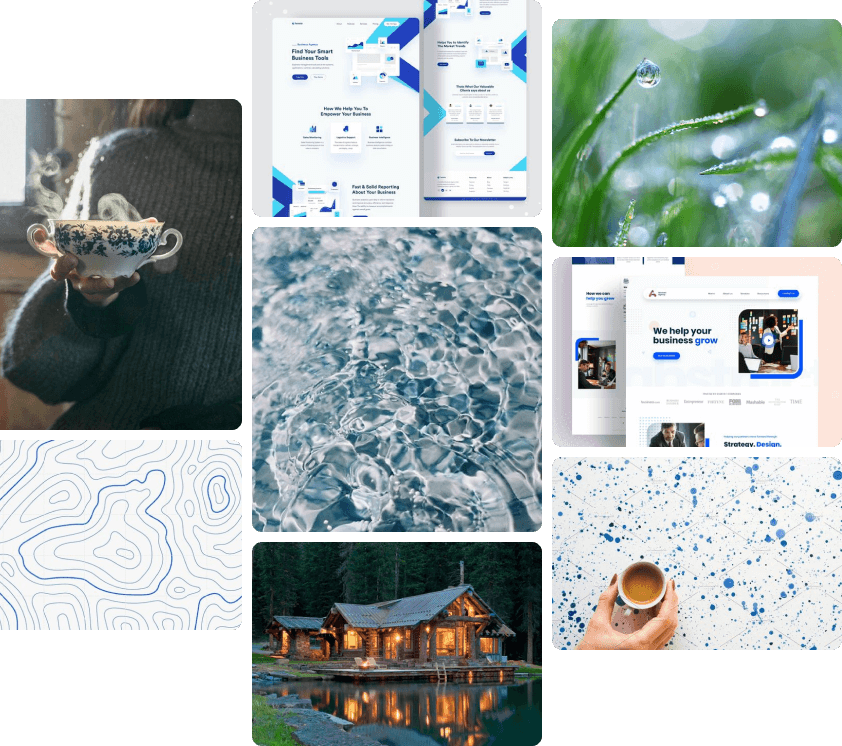
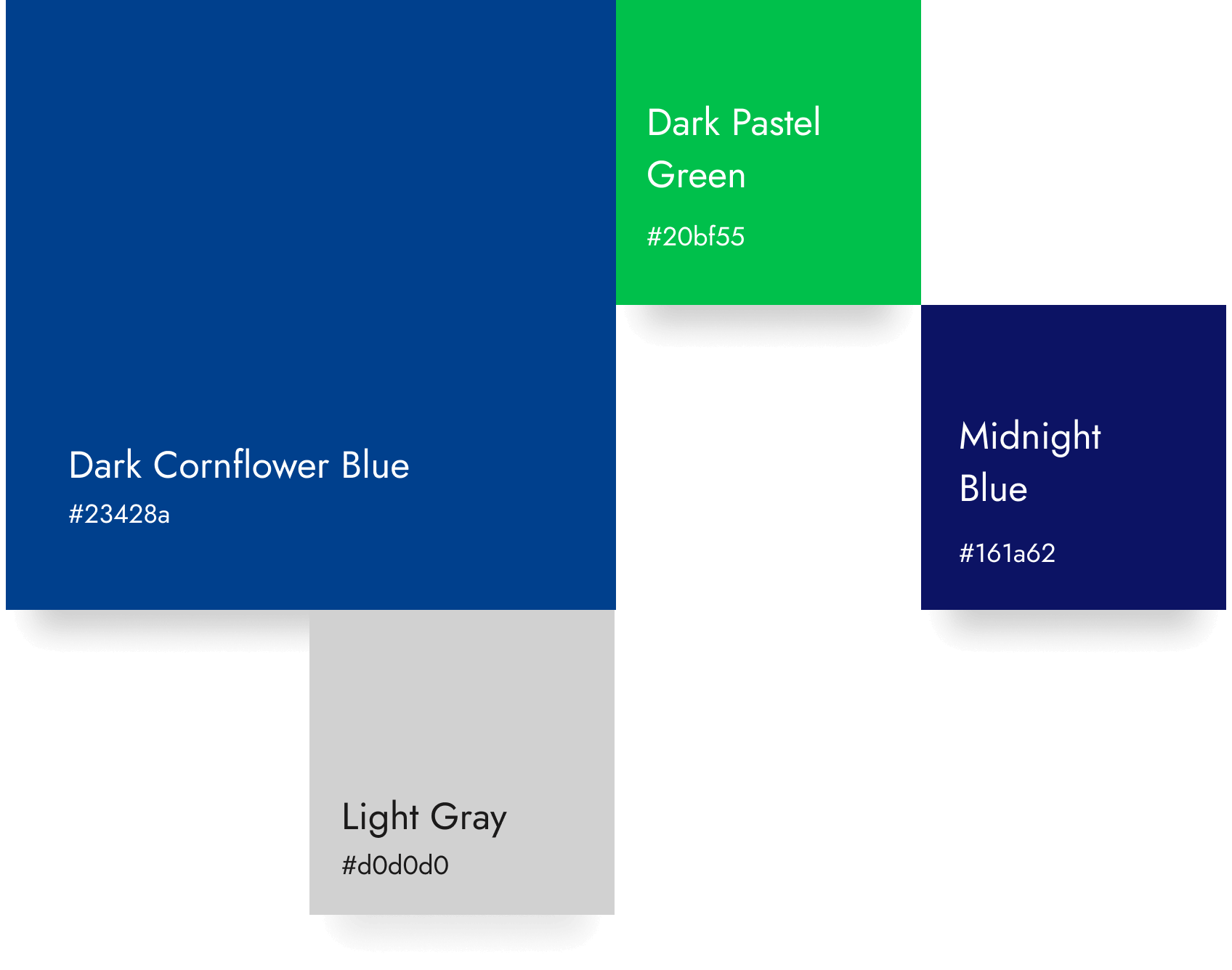
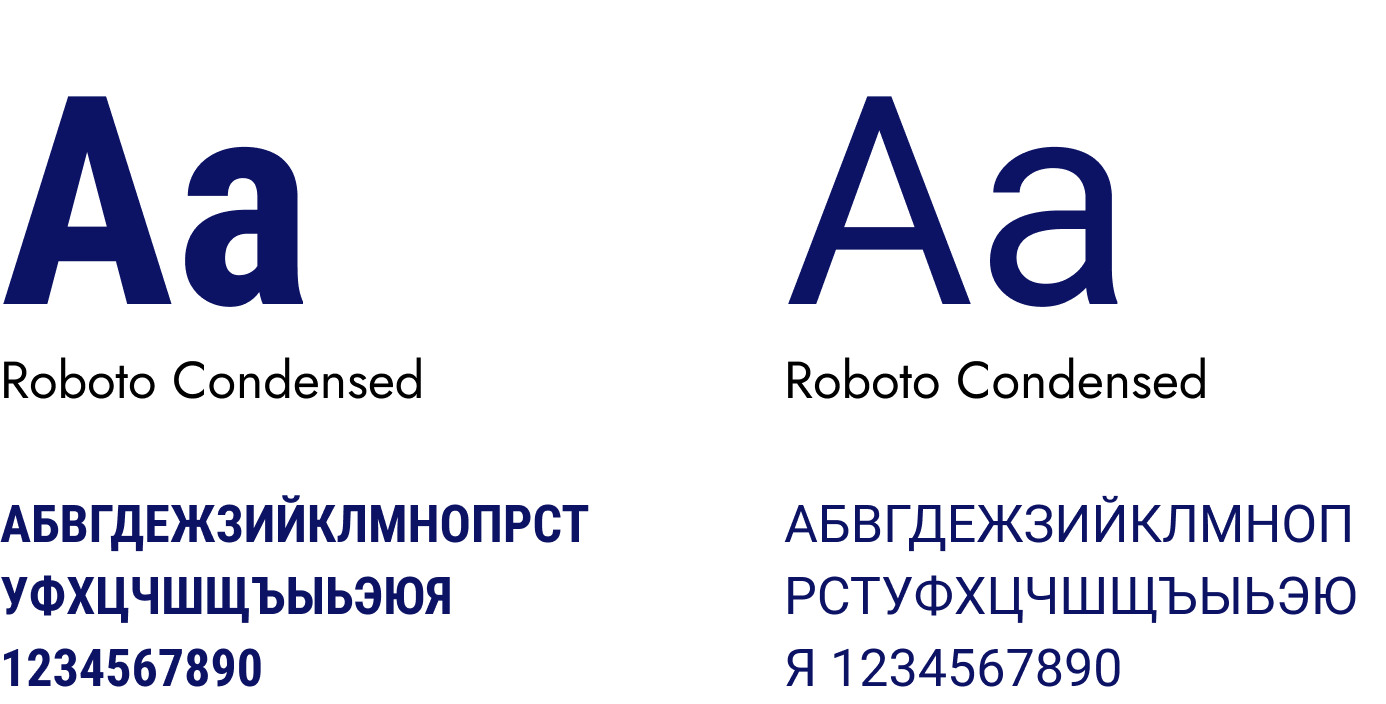
Так наша команда начала работать над визуальной концепцией проекта. Её построили отталкиваясь от тех эмоций/ассоциаций, которые должен вызывать у пользователя разрабатываемый продукт.
Благодаря глубокой вовлечённости клиента в проект, постоянному обменами референсами, мы очень скоро определили как будут выглядеть основные элементы.



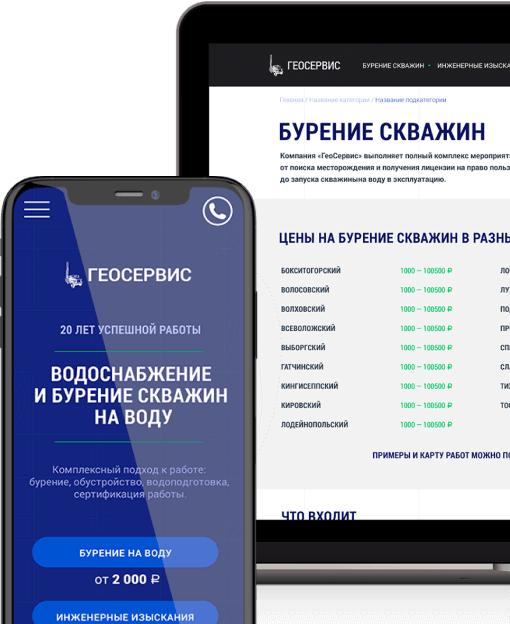
Готовим посадки
Вот так легко и с вдохновением, вооружившись референсами и аналитикой, мы перешли к визуализации ключевых страниц. Ключевыми страницами в этом проекте были те, на которые предполагалось вести рекламу: страницы услуг и главная, т.к. на ней предполагалась оригинальная анимация и одна из интерактивных карт.
Мы слукавим, если скажем, что всё вышло с первого раза, но благодаря слаженной работе команды, спустя несколько дней наша визуальная концепция приобрела абсолютно реальный визуал.
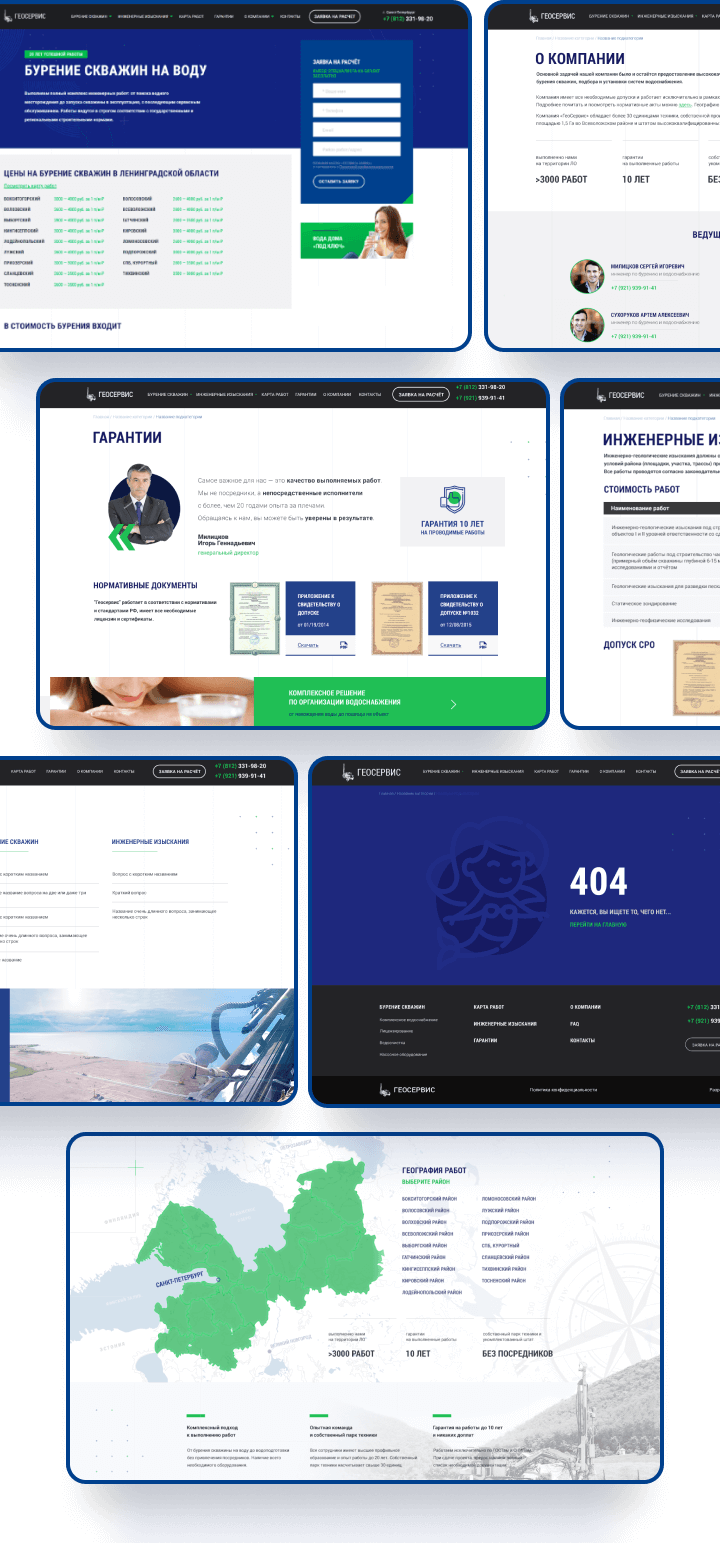
4основные посадочные страницы

В процессе работ макеты усложнялись деталями и благодаря асимметричной сетке, контрастному сочетанию типографики и графики, приобрели необходимую драматичность, увлекающую пользователя и заставляющую изучать страницу до самого конца.

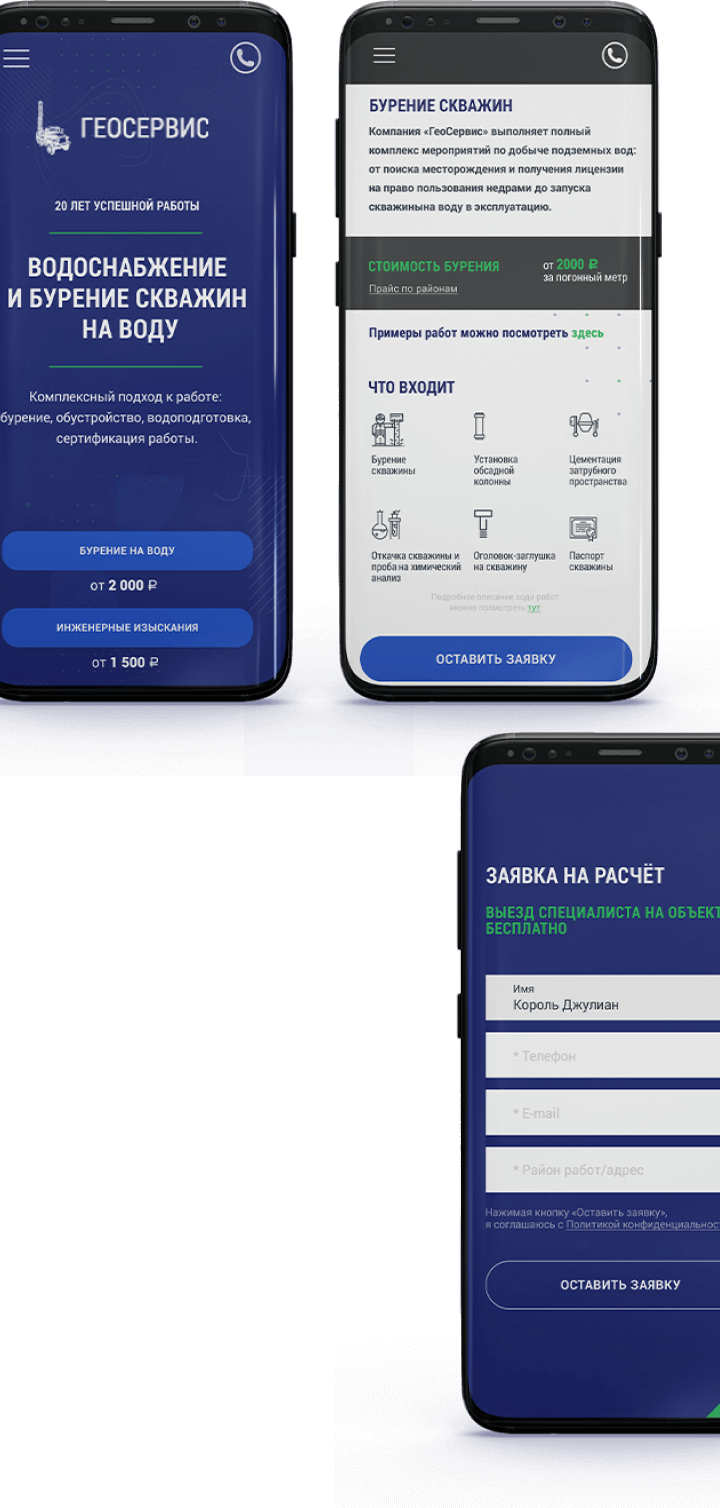
Адаптив
Нами были разработаны макеты для нескольких разрешений, а именно: 1600, 1280, 960, 768 и 320. Такая проработка упрощает жизнь верстальщику и повышает шансы для проекта выглядеть идеально на любом девайсе

Шаг 4
Вёрстка и настройка
Кто в ответе: верстальщик, программист
80+
макетов было передано в вёрстку
Передача макетов как отдельный вид искусства: на этом этапе полёт творческой фантазии сталкивается с безжалостной логикой, а благородный цвет “Royal Blue Dark” превращается в прозаичное #050B42.
Итак, макеты готовы, гайдлайны собраны и вот уже верстальщик хмуро слушает вдохновенные описания дизайнера, рассматривая получившееся на организационной встрече. Для последовательной подачи контента и расстановки необходимых акцентов нами было принято решение использовать CSS-анимации.
Подгрузка элементов на главном экране происходит ступенчато, увлекая пользователя и создавая положительный, почти игровой образ, что изначально и было нами выбрано, как способ решения поставленной проблемы.
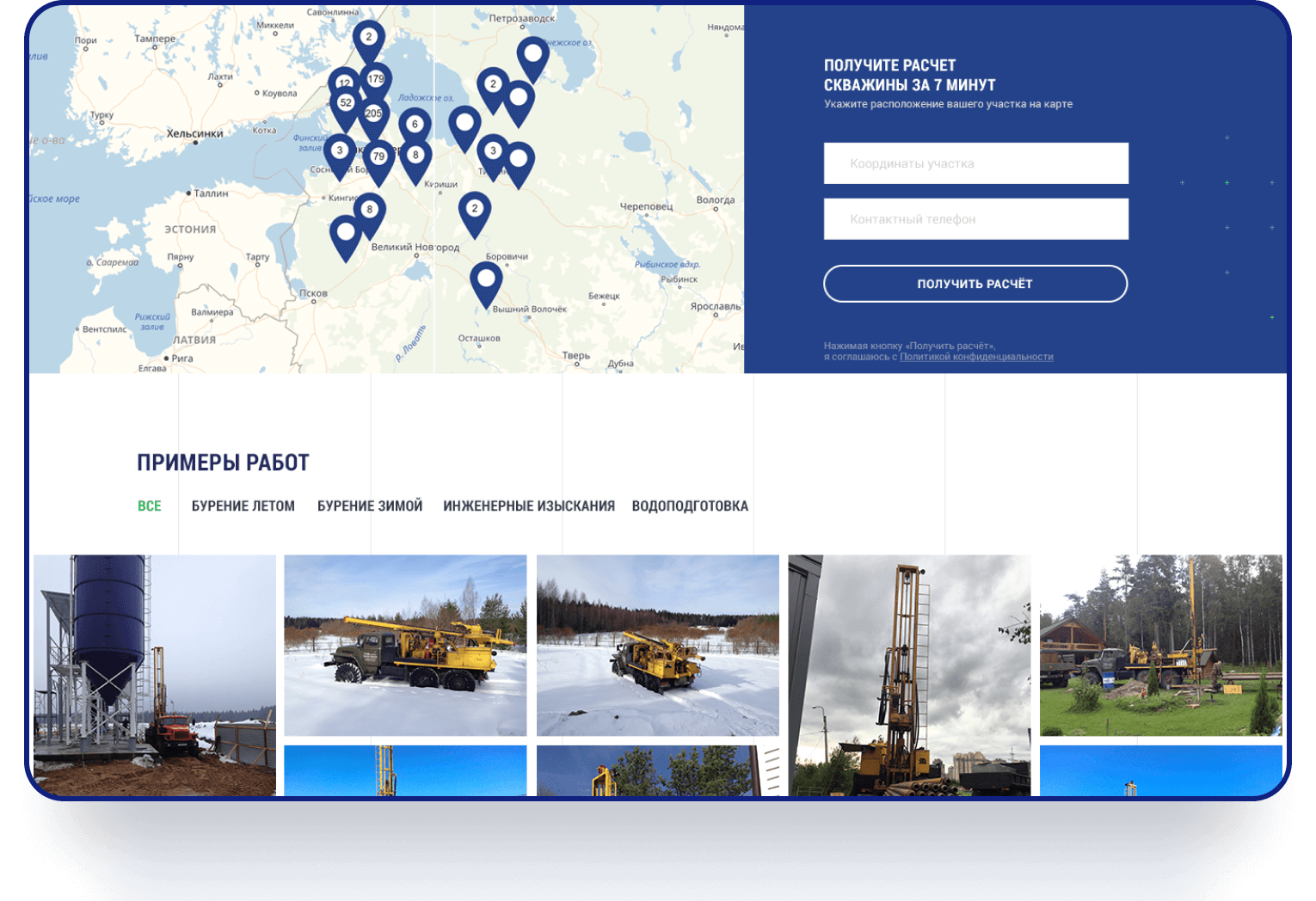
С главного экрана можно быстро перейти на ключевые страницы продаваемых услуг или листнуть ниже и познакомиться с другой победой нашего программиста на макетами ‒ интерактивной картой Ленобласти.
Изначальные цели проекта:
- Понятно и интересно объяснить суть, чем занимается компания
- Конечная цель не только продать продукт, но и запомниться потенциальному клиенту, чтобы он вспомнил о нас, когда появится необходимость
- Сменить модель восприятия сферы

Наличие интерактивных элементов на сайте

Карта уникальна в своём роде и выполненна нашей командой с нуля. Дизайнер создавала её вручную, а программист настроил используя svg и щепотку чёрной магии, поэтому она корректно отображается абсолютно на любых экранах и выглядит чётко даже на самом утыканном пикселями экране.
Светлая, но контрастная, она дополнена интуитивно понятной анимацией и хорошо выделяет нас среди конкурентов. Кликнув на интересующий район, вы попадёте на соответствующую страницу, где можно изучить информацию об услуге и впечатлиться результатами выполненных работ.
Вёрстка и настройка
Всё на сайте, от изображений до скриптов счётчиков рекламной аналитики оптимизировано таким образом, чтобы сайт загружался влёт и пользователь быстро находил искомое.
Простоту внесения изменений в контент гарантирует CMS Bitrix: интуитивно понятный редактор напоминает MS Word и позволяет легко внести необходимые правки.

Итак, спустя 3 недели, мы закончили создание сайта
Теперь мы готовы запускать рекламу, но на этом работа отдела разработки вовсе не считается оконченной. Одним из главных достоинств работы разработчиков бок о бок с рекламщиками можно смело считать оперативность реакции и вносимых изменений.
Шаг 5
Запуск и корректировки
Кто в ответе: специалисты по контекстной рекламе, маркетолог, ui-дизайнер, программист
Популяризаторы смысла и логики в проектах, они же специалисты по контекстной рекламе, мысленно переглянувшись с маркетологами, на основе первых результатов рекламы готовы дать свой фидбэк.
Это один из самых волнительных этапов разработки, потому что именно в этот момент становится понятно, какие именно из наших предположений оказались правдивыми, кто был прав Ванга или мы в использовании выбранной стратегии и вот, у нас есть ряд корректировок для оптимизации страниц под рекламу.
Добавлен блок-галерея о собственном автопарке: фото и описание каждой единицы техники

Расширен блок с преимуществами в начале страницы: сделали описание более понятным
Добавлен сквозной блок с часто задаваемыми вопросами на основные страницы
Была доработана страница с картой выполненных работ и добавлена галерея работ

Страница ‘Бурение скважин’ (основная посадочная страница) перенесена на адрес bureniespb.ru
Сила мнения
Итогом сотрудничества отдела разработки и маркетинга, при активном участии клиента, стал полноценный продающий сайт, приносящий нашему клиенту заявки.
80+
часа аналитики и исследований рынка
96
часов разработки визуала
284стр/ч
средняя скорость набора кода наших программистов на этом проекте
880+
суммарное количество часов специалистов, затраченное на проект

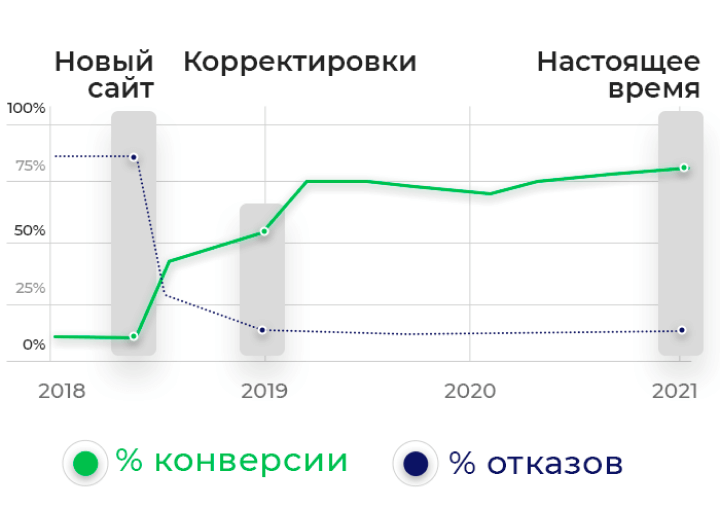
Почему % отказов снизился
- сайт оптимизирован для быстрой загрузки
- адаптивная версия позволяет просматривать сайт с любого девайса
- информация отображена в понятном и удобном виде
- пользователям уже с первого мгновения становится понятно, что они находятся на нужном ресурсе
Почему % конверсии вырос
- сайт вызывает доверие, благодаря выстроенному рассказу о конкурентных преимуществах компании: собственный автопарк, карточка о компании, интерактивная карта
- позволяет закрыть потребность пользователя в организации водоснабжения
- отвечает всем запросам целевой аудитории
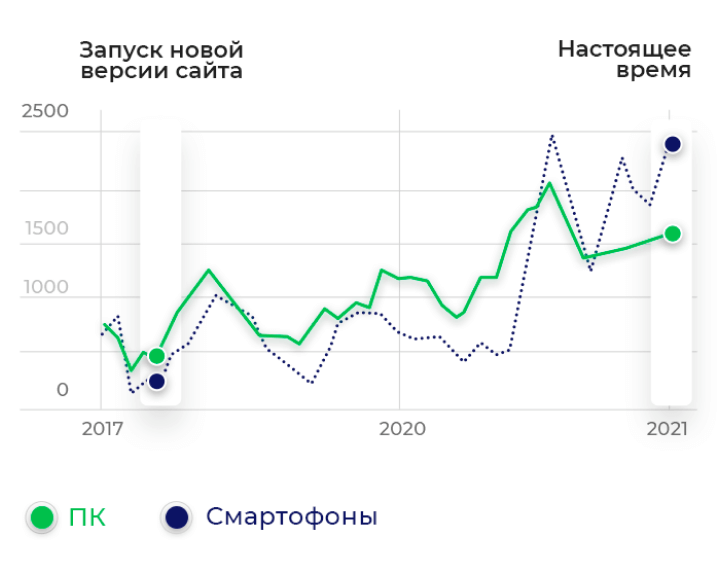
Как внесённые нами изменения повлияли на продуктивность сайта
Отвечая тренду на растущий мобильный трафик, мы запустили мобильную версию сайта. До её запуска на любых девайсах открывалась дестопная версия, взаимодействовать с которой с мобильных телефонов было крайне неудобно. Теперь контент стал отображаться в понятном виде, уменьшив процент отказов.
+72%
прирост уникальных посетителей на сайте
-81%
уменьшение отказов с сайта
4/5
обращений в компанию заканчиваются заключением договора

Заявка отправлена.
Менеджер перезвонит вам в ближайшее время