Step Metall

О проекте
Сайт для компании, которая занимается оптовой и розничной продажей в Санкт-Петербурге. Клиент обратился с целью редизайна. Важной особенностью компании является то, что она занимается спец сталями. А это особенность в оформлении гос. заказов.
Задачи
1.
Редизайнить сайт по полной. Поменять цвета, стили, полностью осовременить его, сделать стильным, но строгим.
2.
Сделать сложные функции простыми. Вывести достоинства компании на первый план.
3.
Клиент не хотел выводить цены и корзину. Но момент взаимодействия с пользователем все-таки продумать необходимо.
CJM
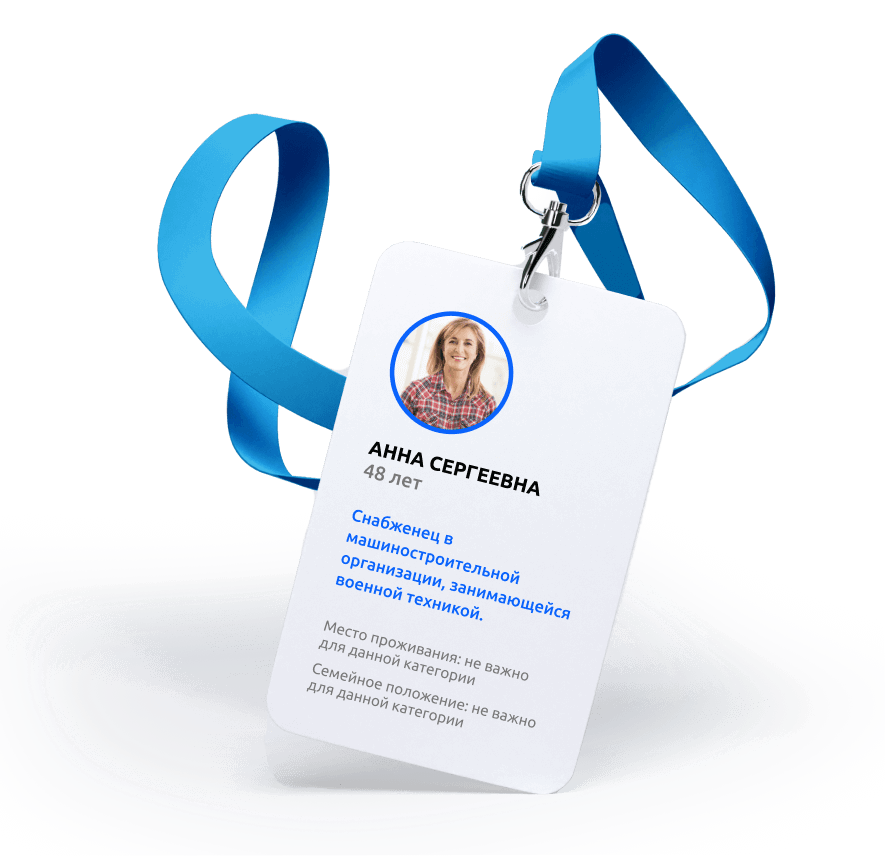
Один из самых важных этапов аналитики -CJM (Customer Journey Map). CJM - это путь пользователя клиента, который попадает на сайт. Первый шаг - создание персоны пользователя. По заполненому брифу и информации от клиента, мы можем создать некоторый портрет потенциального клиента. Можно сделать несколько персон, если тема очень обширная.

Для каждой персоны создаем отдельную карту пути пользователя (CJM), в которой отлично видно предпологаемое поведение клиента, его мысли, действия, барьеры, с которыми он может столкунуться и пути решения этих барьеров. Это помогает нам структурировать все мысли по новому сайту и приступить к графической реализации путей пользователя - прототипу
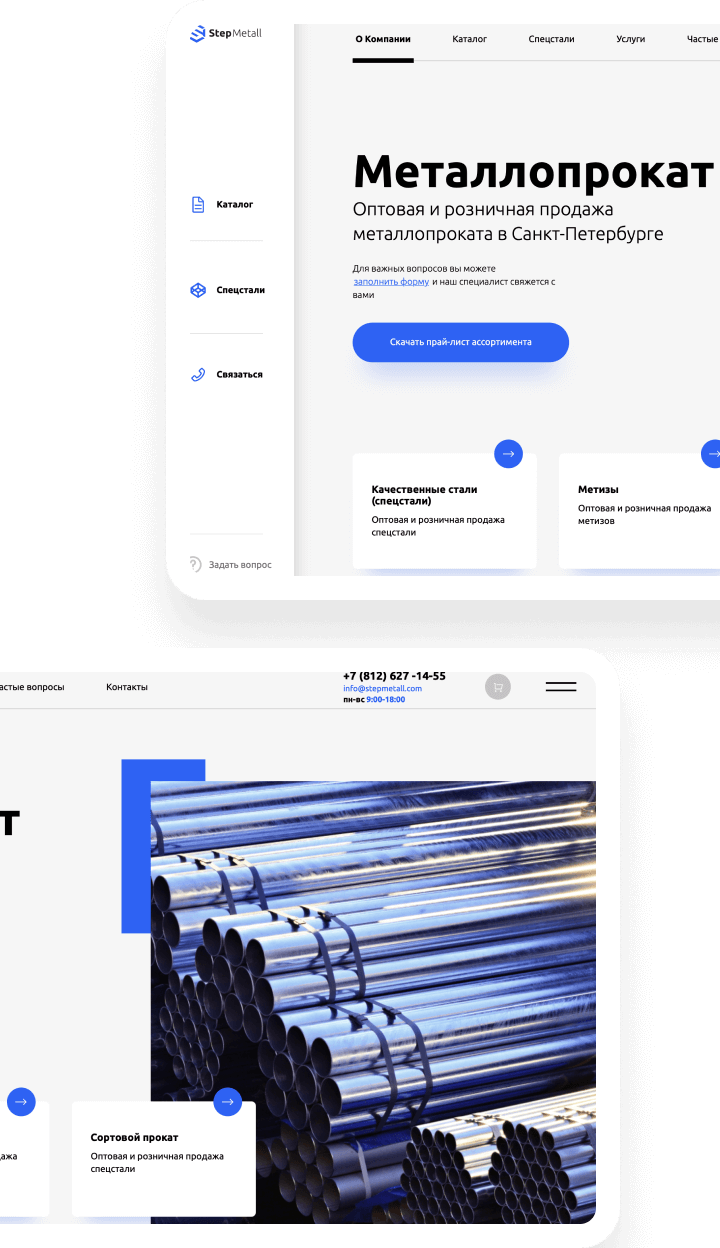
Дизайн-концепт
Следующий шаг - это концепция будущего сайта. После аналитики и карты пути пользователя можно уже предположить как будет выглядеть главная страница, какие пункты будут вынесенны на главное меню, а какие можно спрятать внутри бургера или создать отдельные страницы. Очень важно этот этап проговорить клиенту и показать то, как будет выглядеть сайт. Это уже не просто слова, а конкретная визуализация. Вкусовщина, цвета, фото здесь тоже играют важные роли.

Прототип
После согласования концепции рождается прототип. Возвращаемся к CJM, аналитике, персоне пользователей и концепции и исходя из всех этих шагов продумываем расположение страниц, их количество и расположение на них элементов. На этом этапе рождаются новые идеи. Одной из самых важной была реализации корзины, не имея при этом цен и функций оформления заказа (по пожеланию клиента)

Разработано более 15 страниц на этапе прототипа, продуманы все взаимодействия. Директологи оценили проект с точки зрения дальнейшей рекламы.
Теперь можно смело приступать к дизайну
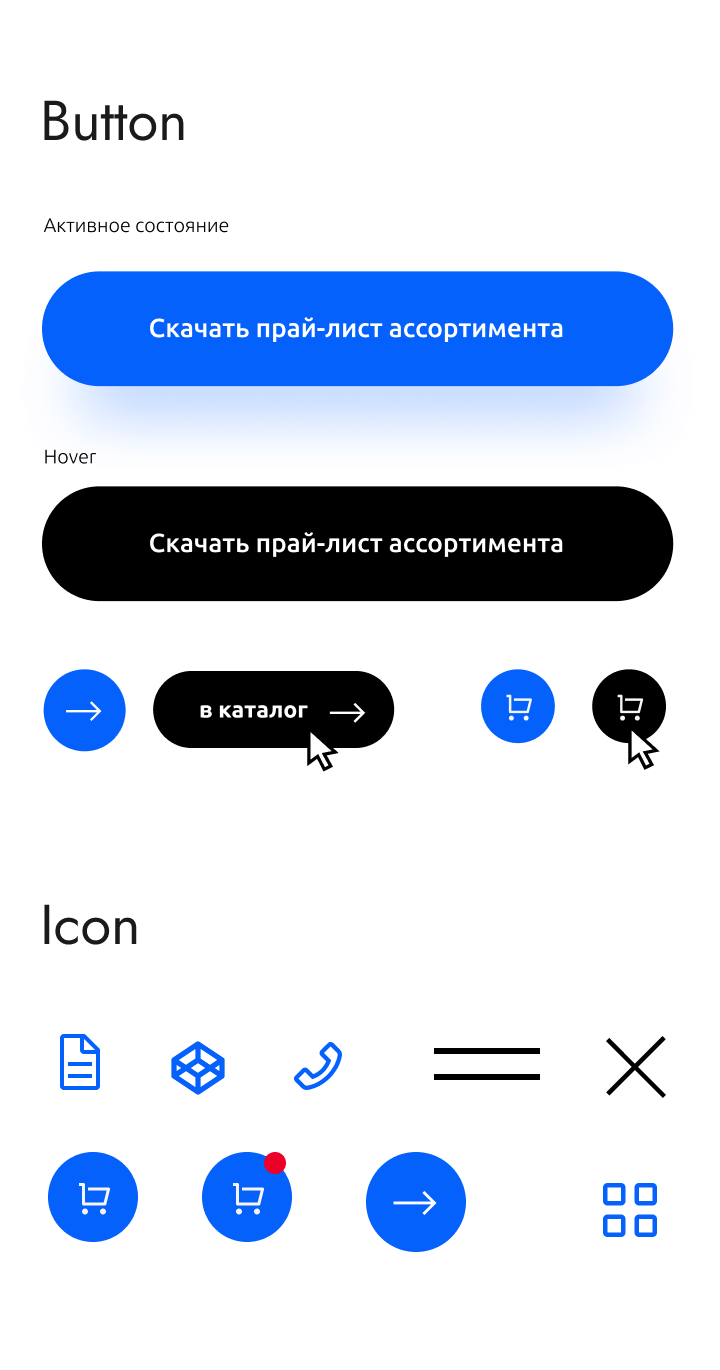
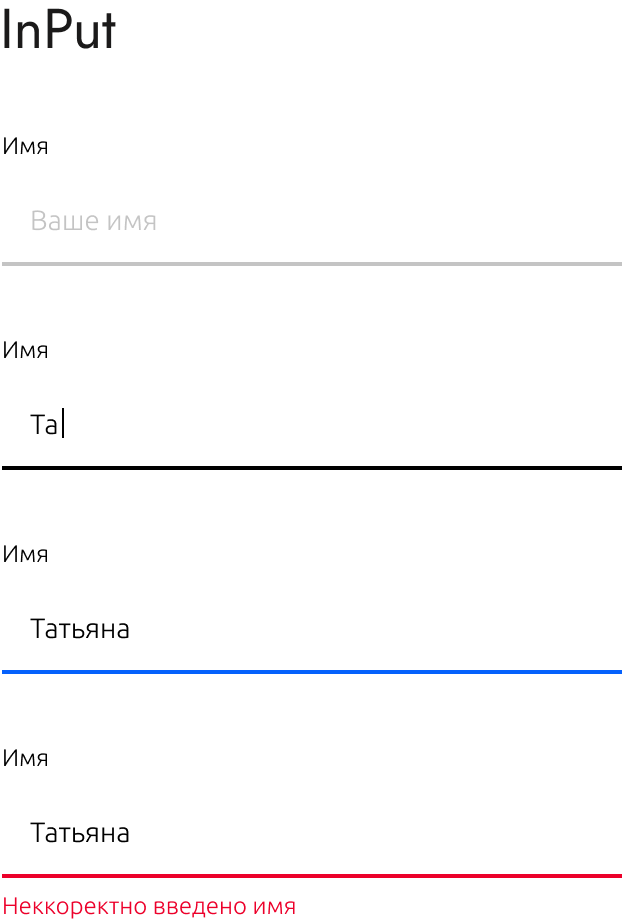
UI Kit
Мало кто из дизайнеров рассказывает о таком промежуточном этапе как UI-kit (это гайд с проработанными цветами, шрифтами, кнопками и тд) Но этот этап не маловажен, поэтому покажем его изнутри.
Грамотно отстроенная система помогает нам в ходе разработки страниц не сбиться и ненаделать лишних кнопок и размеров. От этого вид сайта становится более цельным, а у разработчиков не будет лишней работы.



UI Kit
UI Kit - это специальный гайд, где собраны правила и особенности всех графических элементов для сайта. Это помогает придерживаться одной стилистики как на этапе дизайна, так и на этапе верстки.
UI Kit ускоряет работу для всех следующих этапов с момента его создания. Создавать этот гайд можно сразу после согласования прототипа клиентом.
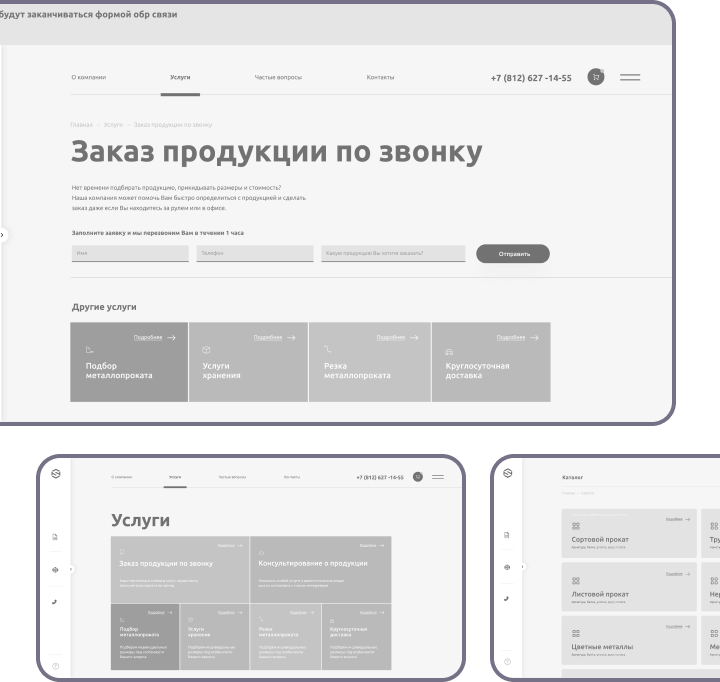
Дизайн страниц
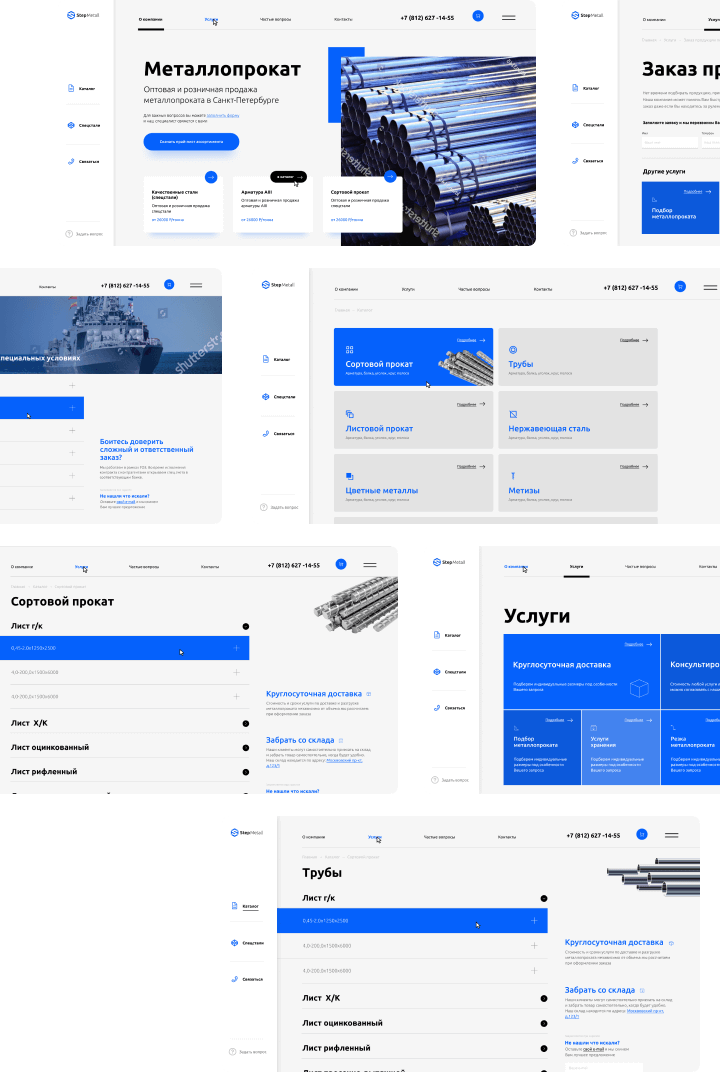
Подобрана цветовая гамма, шрифт, сетка. Собран UI kit. Можно творить. Наш дизайнер, не упуская из виду ни одной детали, углубился в разработку дизайна. Оттачиваем текста, подбираем фото, компонуем объекты, не забывая при этом про прототип.

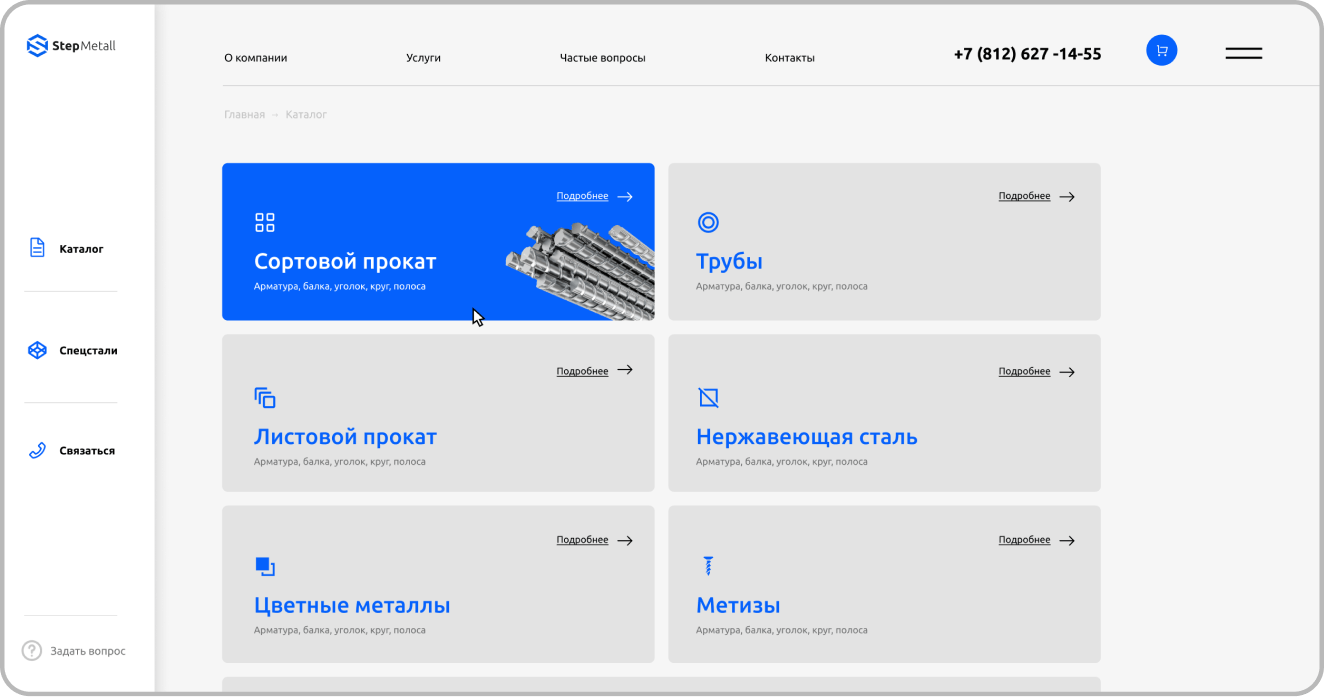
Очень важным элементом сайта является каталог. Мы уже говорили раннее, что цен не будет и клиент не хочет усложнять сайт оформлением закза. Но мы считаем, что каталог все таки необходим.
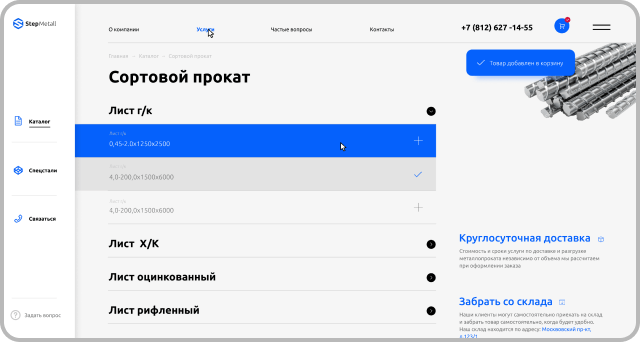
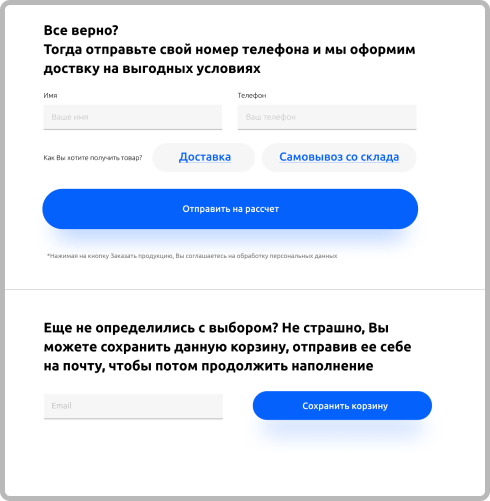
Поэтому идея была следующая: просматривая каталог клиент добавляет себе в корзину необходимые наименование товаров. При нажатии на плюсик - товар отправится в корзину. При повторном нажатии - товар вернется на место.



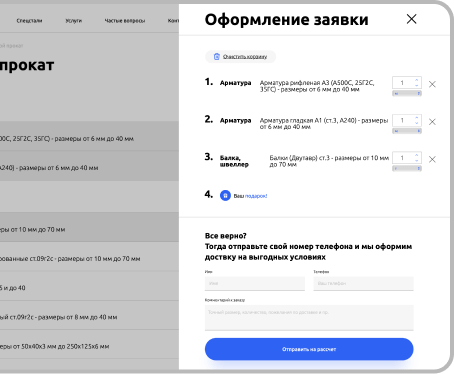
Далее мы переходим в корзину, меняем нужное нам количество и выбираем в какой единице измерения мы рассчитываем ее получить. Готово.
Теперь мы можем заполнить форму и готовая номенклатура падает на почту менеджеру StepMetall. Он рассчитывает стоимость, перезванивает клиенту с готовым расчетом и оформляет доставку.
Если человек не захочет оставлять свои данные, но корзину он уже сформировал - без проблем. Он может скинуть себе ее на почту и таким образом вернуться к расчету в любой момент.


Адаптивы
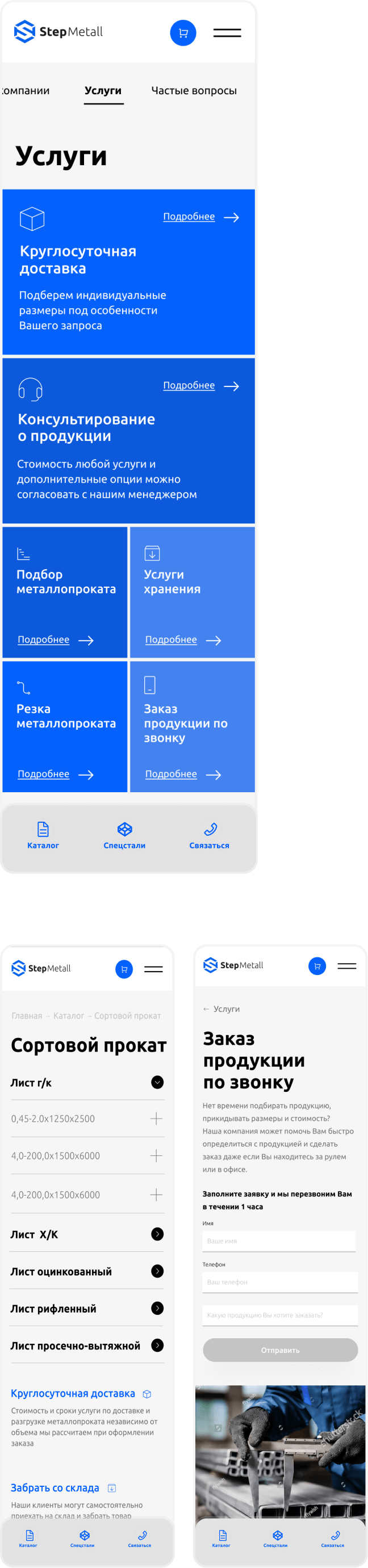
Ну что ж, почти готово. Теперь продумываем, чтобы каждому пользователю, с любого устройства было приятно пользоваться сайтом. Да, адаптивы - это очень важно. Мы никогда не знаем, кто сидит по ту сторону экрана.
У клиента может быть маленький ноутбук, а часто окно браузера развернуто не на всю страницу, а делит пространство с важным документом. В такие моменты наш сайт должен выглядеть безупречно

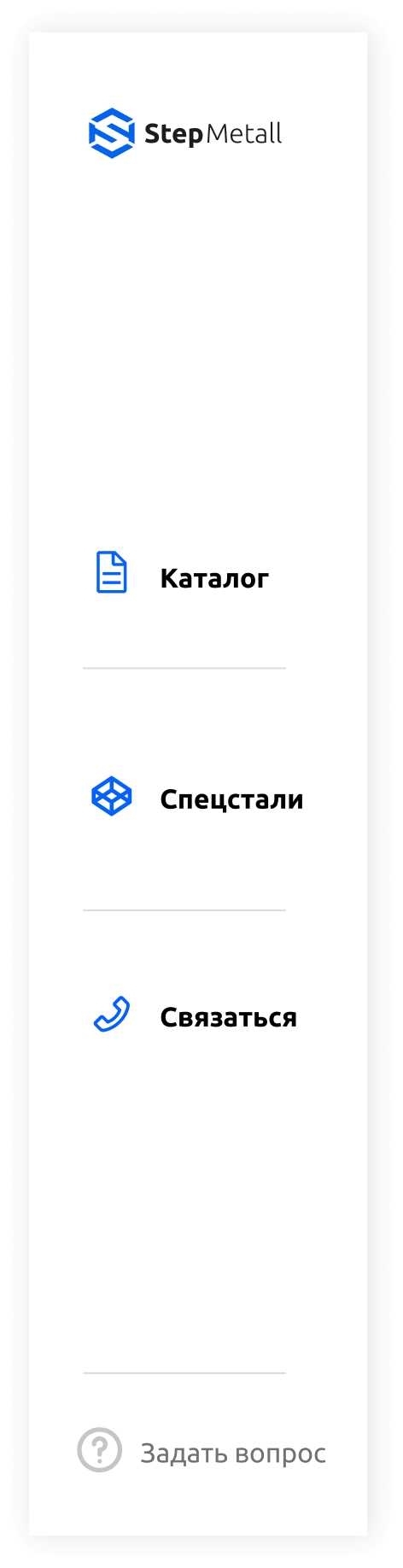
Нижний тап-бар актуален в современных реалиях тем, что на больших эранах мобильных устройств удобнее дотянуться до нижней навигации.
Результаты
1.
Сайт получился современным и стильным, и, не смотря на сложную специфику, еще и очень простым и понятным
2.
Раздел спец. стали выведены в боковое меню. Таким образом на любой странице сайта клиент знает, что эта функция есть. Ключевые клиенты приходят именно за этим.
3.
Реализована функция с корзиной, даже без цен и оформлении заказа в привычном нам виде.
Заявка отправлена.
Менеджер перезвонит вам в ближайшее время